
гҖҗA4еӯ—дҪ“жҳҜд»Җд№ҲгҖ‘
дҪ з”ЁиҝҮA4зәёпјҢйӮЈдҪ еҗ¬иҜҙиҝҮA4еӯ—дҪ“еҗ—пјҹ

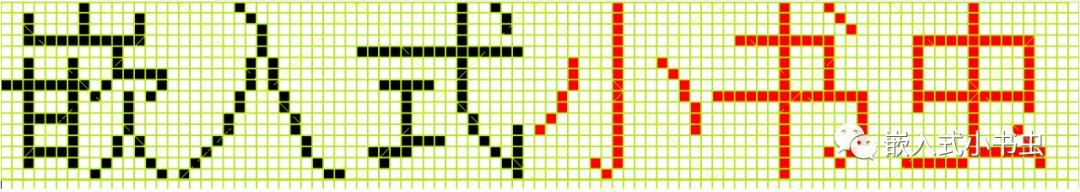
е“Ҳе“Ҳе“ҲпјҢеңЁи®ІA4еӯ—дҪ“д№ӢеүҚпјҢжҲ‘们е…ҲзңӢзңӢе№іж—¶жҲ‘们用зҡ„жҷ®йҖҡеӯ—дҪ“пјҢеҰӮдёӢ

еӯ—дҪ“дёӯзҡ„дёҖдёӘзӮ№з”ЁдёҖдҪҚдәҢиҝӣеҲ¶ж•°иЎЁзӨәпјҢд№ҹе°ұжҳҜйқһй»‘еҚізҷҪ

иҝҷж ·пјҢз”»ж–ңзәҝпјҲж’Үе’ҢжҚәпјүзҡ„ж—¶еҖҷе°ұдјҡжңүжҳҺжҳҫзҡ„й”ҜйҪҝжҳҜдёҚжҳҜпјҢеғҸйӮЈз§ҚжІЎжңүй”ҜйҪҝзҡ„еӯ—дҪ“пјҲеҰӮдёӢеӣҫпјүжҳҜжҖҺд№Ҳеј„зҡ„е‘ўпјҹ

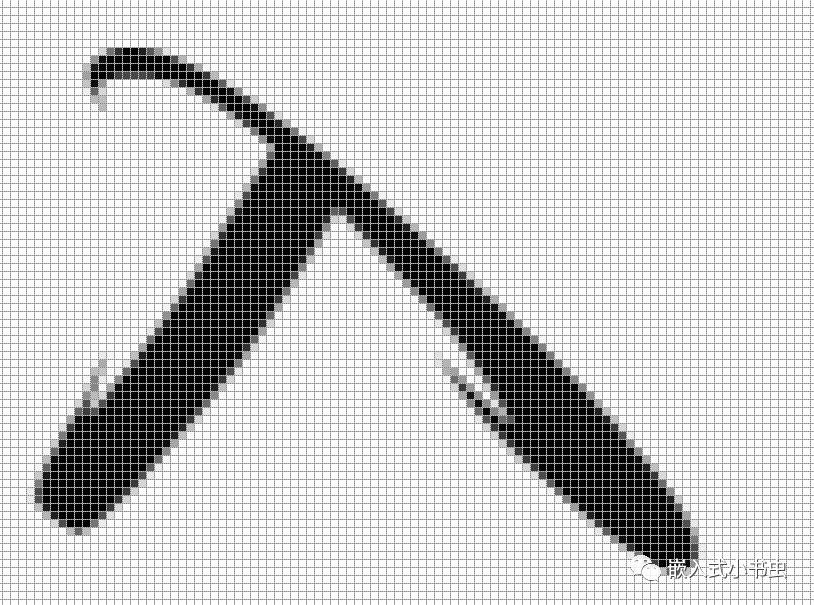
еҲ«жҖҘпјҢжҲ‘们е…ҲжҠҠд»–ж”ҫеӨ§зңӢзңӢпјҢеҰӮдёӢ

ж”ҫеӨ§еҗҺжҲ‘们еҫҲе®№жҳ“еҸ‘зҺ°пјҢеңЁй”ҜйҪҝиҫ№зјҳиҝҳжңүдёҖдәӣзҒ°иүІзҡ„зӮ№пјҲиҝҷж ·ж–ңзәҝзҡ„й”ҜйҪҝж„ҹе°ұдјҡеӨ§еӨ§еҮҸе°ҸпјүпјҢдҪҶжҳҜй—®йўҳеҸҲжқҘдәҶпјҢиҝҷж ·дёҖдёӘзӮ№з”ЁдёҖдёӘдәҢиҝӣеҲ¶дҪҚжқҘиЎЁзӨәе°ұдёҚиЎҢдәҶпјҢйӮЈжҖҺд№ҲеҠһе‘ўпјҹ
жӯӨж—¶пјҢжҲ‘们еҸҜд»ҘйҮҮз”Ё4дҪҚдәҢиҝӣеҲ¶ж•°жқҘиЎЁзӨәдёҖдёӘзӮ№пјҢиҝҷж ·дёҖдёӘзӮ№е°ұеҸҜд»ҘиЎЁзӨәжҲҗ16з§ҚзҒ°еәҰдәҶ(*пҝЈпё¶пҝЈ)гҖӮиҝҷдёӘе°ұжҳҜжҲ‘们д»ҠеӨ©иҰҒи®Ізҡ„A4еӯ—дҪ“гҖӮеҗҢж ·зҡ„пјҢдёҖдёӘзӮ№з”Ё2дҪҚдәҢиҝӣеҲ¶ж•°жқҘиЎЁзӨәе°ұжҳҜA2еӯ—дҪ“пјҢд»ҘжӯӨзұ»жҺЁпјҢA8еӯ—дҪ“е°ұжҳҜдёҖдёӘзӮ№з”Ё8дҪҚдәҢиҝӣеҲ¶ж•°жқҘиЎЁзӨәгҖӮ
е“Ҳе“Ҳе“ҲпјҢиҝҷд№ҹеӨӘз®ҖеҚ•дәҶпјҢйӮЈжңүжІЎжңүA16еӯ—дҪ“е‘ўпјҹ

иҝҷйҮҢA2гҖҒA4гҖҒA8зҡ„AжҳҜжҢҮAlphaпјҢзӣ®еүҚAlphaжңҖеӨ§д№ҹе°ұ8bitпјҢжүҖд»ҘжңҖеӨ§жҳҜA8гҖӮдёҚиҝҮеҰӮжһңеҸӘиҖғиҷ‘жҠ—й”ҜйҪҝж•Ҳжһңзҡ„иҜқпјҢA4еӯ—дҪ“еҹәжң¬е°ұеҸҜд»Ҙж»Ўи¶ідәҶгҖӮиҝҷж ·дёҖдёӘеӯ—з¬ҰжүҖеҚ з”Ёзҡ„еӯҳеӮЁз©әй—ҙд№ҹжҳҜеҺҹжқҘзҡ„4еҖҚдәҶгҖӮеҰӮжһңеӯҳеӮЁз©әй—ҙи¶іеӨҹпјҢд№ҹеҸҜд»Ҙз”ЁA8еӯ—дҪ“е“ҰгҖӮ
еҪ“然пјҢеҰӮжһңдҪ и„‘жҙһеӨҹеӨ§пјҢд№ҹеҸҜд»ҘиҜ•иҜ•A16еӯ—дҪ“пјҢжҲ‘дјҡеңЁд»ҠеӨ©зҡ„еҪ©иӣӢзҺҜиҠӮи®Іи§ЈA16еӯ—дҪ“зҡ„еҰҷз”Ёе“Ҳ(*пҝЈпё¶пҝЈ)
гҖҗA4еӯ—еә“зҡ„еҲ¶дҪңгҖ‘
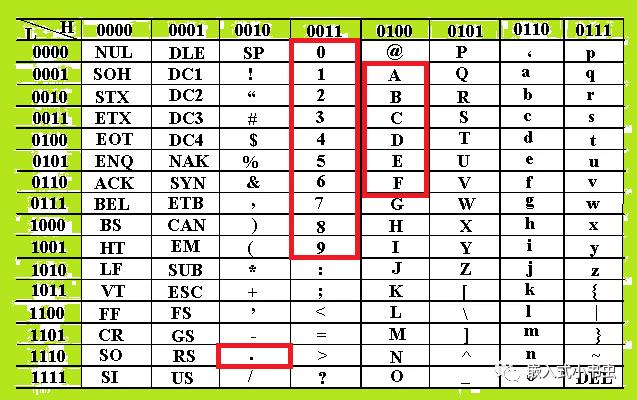
иҰҒжҳҫзӨәA4еӯ—дҪ“пјҢйҰ–е…ҲиҰҒжңүA4еӯ—еә“пјҢйӮЈжҲ‘们е°ұе…ҲеҲ¶дҪңдёҖдёӘиҮӘе®ҡд№үзҡ„A4еӯ—еә“пјҢиҝҷдёӘеӯ—еә“дёӯеҢ…еҗ«ж•°еӯ—0~9е’Ңеӯ—з¬ҰA~FиҝҳжңүдёҖдёӘе°Ҹж•°зӮ№вҖҳ.вҖҷе…ұ17дёӘеӯ—з¬ҰгҖӮ
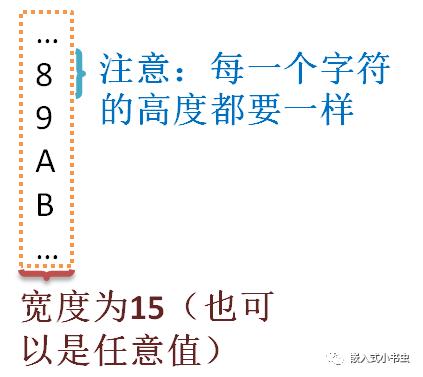
иҰҒеҲ¶дҪңеӯ—еә“пјҢиҝҳеҫ—жңүеӯ—з¬Ұзҙ жқҗпјҢзҙ жқҗжҲ‘们е°ұз®ҖеҚ•еңЁpptдёӯиҫ“е…ҘжҲ‘们йңҖиҰҒзҡ„еӯ—з¬Ұ并жҲӘеҸ–жҲҗеӣҫзүҮе°ұеҸҜд»ҘдәҶпјҢеҰӮдёӢпјҡ

然еҗҺз”ЁArm-2DжҸҗдҫӣзҡ„е·Ҙе…·img2c.pyз”ҹжҲҗA4еӯ—еә“пјҢе‘Ҫд»ӨеҰӮдёӢ
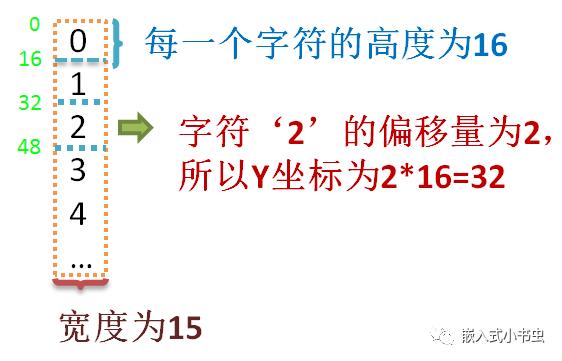
python3 img2c.py -i digitsfont.png --name myDigitsFont --dim 15 272жӯӨе‘Ҫд»ӨеҸҜд»Ҙеё®жҲ‘们жҠҠжҜҸдёҖдёӘеӯ—з¬Ұзј©ж”ҫжҲҗ15*16еғҸзҙ е“ҰпјҢеӣ дёәжҲ‘们зҡ„еӯ—еә“еҸӘжңү17дёӘеӯ—з¬ҰпјҢжүҖд»Ҙй«ҳеәҰдёә16*17=272гҖӮ
жү“ејҖз”ҹжҲҗзҡ„cж–Ү件пјҢжҲ‘们е°ұеҸҜд»ҘзңӢеҲ°A4еӯ—еә“дәҶпјҢеҰӮдёӢпјҡ
static const uint8_t c_bmpmyDigitsFontA4Alpha[8*272] = {/* -0- */0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x0f, /* -1- */0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x0f, /* -2- */0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x0f, /* -3- */0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x0f, ......};е…¶е®һиҝҷдёӘе·Ҙе…·еҗҢж—¶д№ҹеё®жҲ‘们з”ҹжҲҗдәҶA2е’ҢA8еӯ—еә“е“Ұ
жӯӨCж–Ү件дёӯд№ҹз”ҹжҲҗдәҶеӯ—еә“жүҖеҜ№еә”зҡ„tileпјҢеҰӮжһңдҪ иҝҳдёҚзҹҘйҒ“TileжҳҜд»Җд№Ҳзҡ„пјҢеҸҜд»ҘзңӢзңӢдёӢйқўиҝҷзҜҮж–Үз« пјҡ
еҫ…дјҡжҲ‘们е°ұеҸҜд»ҘзӣҙжҺҘдҪҝз”ЁиҝҷдёӘеӯ—еә“TileдәҶпјҢ(еҰӮдёӢ)
extern const arm_2d_tile_t c_tilemyDigitsFontA4Mask;
const arm_2d_tile_t c_tilemyDigitsFontA4Mask = { ...};гҖҗжҳҫзӨәеӯ—еә“дёӯзҡ„еӯ—з¬ҰгҖ‘
жңүдәҶиҮӘе®ҡд№үзҡ„еӯ—еә“пјҢйӮЈжҲ‘们е°ұејҖе§ӢжҠҠеӯ—еә“дёӯзҡ„еӯ—з¬ҰжҳҫзӨәеҮәжқҘгҖӮз”ұдәҺжҲ‘们зҡ„еӯ—еә“жҳҜиҮӘе®ҡд№үзҡ„пјҢиҖҢдёҚжҳҜе…ЁйғЁзҡ„ASCIIз ҒиЎЁпјҲеңЁASCIIз ҒиЎЁдёӯжҜҸдёҖдёӘеӯ—з¬ҰйғҪжңүеӣәе®ҡзҡ„дҪҚзҪ®еҚіжҳ е°„е…ізі»жҳҜе·ІзҹҘзҡ„пјүпјҢеҰӮдёӢ

жүҖд»ҘпјҢжҲ‘们йҰ–е…ҲиҰҒи§ЈеҶіиҮӘе®ҡд№үеӯ—еә“дёӯжҜҸдёӘеӯ—з¬ҰжүҖеңЁзҡ„дҪҚзҪ®пјҲеҚіжҳ е°„е…ізі»пјүпјҢдҪҚзҪ®зЎ®е®ҡеҘҪеҗҺе°ұж–№дҫҝжҲ‘们д»Һеӯ—еә“дёӯжүҫеҲ°еҜ№еә”зҡ„еӯ—з¬ҰдәҶпјҢжӯӨж—¶е°ұйңҖиҰҒеҲ¶дҪңдёҖеј еӯ—з¬Ұжҳ е°„иЎЁгҖӮ
йӮЈжҲ‘们е°ұе®ҡд№үдёҖдёӘз»“жһ„дҪ“з”ЁжқҘеҲ¶дҪңжҳ е°„иЎЁпјҢеҰӮдёӢ
typedef struct arm_2d_char_idx_t { uint8_t chStartCode[4]; uint16_t hwCount; uint16_t hwOffset;} arm_2d_char_idx_t;chStartCodeе°ұжҳҜиө·е§Ӣеӯ—з¬ҰпјҢжҜ”еҰӮж•°еӯ—0~9пјҢеңЁASCз ҒдёӯжҳҜиҝһз»ӯзҡ„пјҢжүҖд»ҘжҲ‘们еҸӘйңҖиҰҒи®°еҪ•ејҖе§Ӣзҡ„еӯ—з¬ҰвҖң0вҖқе°ұеҸҜд»ҘдәҶпјҢйӮЈй—®йўҳеҸҲжқҘдәҶпјҢдёҖдёӘеӯ—з¬ҰеҸӘеҚ дёҖдёӘеӯ—иҠӮе•ҠпјҢдёәе•ҘиҰҒе®ҡд№үжҲҗ4дёӘеӯ—иҠӮе‘ўпјҹиҝҷдёӘе°ұжҳҜдёәдәҶе…је®№е…¶е®ғзҡ„зј–з ҒйӣҶпјҢжҜ”еҰӮжұүеӯ—еӯ—з¬Ұзҡ„GB2312зј–з ҒйӣҶе°ұйңҖиҰҒдёӨдёӘеӯ—иҠӮе“ҰгҖӮ
hwCountе°ұжҳҜдёҖе…ұжңүеҮ дёӘеӯ—з¬ҰпјҢжҜ”еҰӮ0~9е°ұжҳҜ10дёӘеӯ—з¬ҰгҖӮ
hwOffsetе°ұжҳҜиө·е§Ӣеӯ—з¬ҰеңЁиҮӘе®ҡд№үеӯ—еә“дёӯзҡ„еҒҸ移йҮҸпјҢжҜ”еҰӮеӯ—з¬ҰвҖң0вҖқе°ұеңЁжҲ‘们еӯ—еә“дёӯзҡ„第дёҖдёӘдҪҚзҪ®пјҢжүҖд»ҘеҒҸ移йҮҸе°ұдёә0.
жңүдәҶиҝҷдёӘз»“жһ„дҪ“пјҢжҲ‘们зҡ„еӯ—з¬ҰеңЁеӯ—еә“дёӯзҡ„жҳ е°„е…ізі»е°ұеҫҲе®№жҳ“зЎ®е®ҡдәҶпјҢдёӢйқўжҲ‘们е°ұжҠҠжҲ‘们зҡ„иҮӘе®ҡд№үеӯ—дҪ“My_FONT_A4_DIGITS_ONLYе’Ңеӯ—з¬Ұжҳ е°„иЎЁзЎ®е®ҡеҘҪпјҢеҰӮдёӢ
struct My_Fount{ implement(arm_2d_user_font_t); ||е®ҡд№үжҳ е°„иЎЁ arm_2d_char_idx_t tNumbers; arm_2d_char_idx_t tABCDEF; arm_2d_char_idx_t tDot;} My_FONT_A4_DIGITS_ONLY = { .use_as__arm_2d_user_font_t = { .use_as__arm_2d_font_t = { .tileFont = impl_child_tile( c_tileMyDigitsFontA4Mask,/* еӯ—еә“Tile */ 0, /* x offset */ 0, /* y offset */ 15, /* width */ 272 /* height */ ), .tCharSize = { .iWidth = 15, .iHeight = 16, }, .nCount = 17, //!< Character count .fnGetCharDescriptor = &__digit_font_get_char_descriptor, .fnDrawChar = &__digit_font_a4_draw_char, }, .hwCount = 3, .hwDefaultCharIndex = 0, /* й»ҳи®Өеӯ—з¬Ұ */ }, ||еҲқе§ӢеҢ–еӯ—з¬Ұжҳ е°„иЎЁ .tNumbers = { .chStartCode = {'0'}, .hwCount = 10, .hwOffset = 0, }, .tABCDEF = { .chStartCode = {'A'}, .hwCount = 6, .hwOffset = 10, }, .tDot = { .chStartCode = {'.'}, .hwCount = 1, .hwOffset = 16, }, };жҲ‘们зҡ„еӯ—з¬Ұжҳ е°„иЎЁе…ұ3дёӘе…ғзҙ пјҲеҚіtNumbersгҖҒtABCDEFе’ҢtDotпјүпјҢжүҖд»Ҙ第25иЎҢзҡ„hwCount иҰҒи®ҫзҪ®жҲҗ3гҖӮ
第26иЎҢhwDefaultCharIndexдёәй»ҳи®Өеӯ—з¬ҰпјҲеҚійҒҮеҲ°еӯ—з¬ҰйӣҶдёҚи®ӨиҜҶзҡ„з ҒпјҢйғҪдјҡз”Ёй»ҳи®Өеӯ—з¬ҰжқҘжӣҝд»ЈпјүпјҢжҲ‘们иҝҷйҮҢи®ҫзҪ®дёә0д№ҹе°ұжҳҜй»ҳи®ӨжҳҫзӨәеӯ—з¬ҰвҖҳ0вҖҷгҖӮеҪ“然пјҢиҝҷдёӘй»ҳи®Өеӯ—з¬ҰжңҖеҘҪи®ҫзҪ®жҲҗвҖҳз©әж јвҖҷгҖӮ
еңЁжҲ‘们зҡ„иҮӘе®ҡд№үеӯ—дҪ“дёӯиҝҳйңҖиҰҒдёӨдёӘеҮҪж•°пјҢдёҖдёӘжҳҜеӯ—з¬Ұз»ҳеҲ¶еҮҪж•°__digit_font_a4_draw_charпјҢе’Ңеӯ—з¬Ұжҳ е°„еҮҪж•°__digit_font_get_char_descriptorгҖӮ
еӯ—з¬Ұз»ҳеҲ¶еҮҪж•°еҫҲз®ҖеҚ•пјҢжҲ‘们зӣҙжҺҘи°ғз”ЁArm-2Dзҡ„з»ҳеҲ¶еҮҪж•°е°ұеҸҜд»ҘпјҢеҰӮдёӢ
staticarm_fsm_rt_t __digit_font_a4_draw_char( const arm_2d_tile_t *ptTile, const arm_2d_region_t *ptRegion, arm_2d_tile_t *ptileChar, COLOUR_INT tForeColour ){ return arm_2d_fill_colour_with_a4_mask( ptTile, ptRegion, ptileChar, (__arm_2d_color_t){tForeColour});}еӯ—з¬Ұжҳ е°„еҮҪж•°еҰӮдёӢпјҡ
staticarm_2d_char_descriptor_t *__digit_font_get_char_descriptor( const arm_2d_font_t *ptFont, arm_2d_char_descriptor_t *ptDescriptor, uint8_t *pchCharCode){ arm_2d_user_font_t *ptThis = (arm_2d_user_font_t *)ptFont; memset(ptDescriptor, 0, sizeof(arm_2d_char_descriptor_t)); //еҲқе§ӢеҢ–Descriptor ptDescriptor->tileChar.tRegion.tSize = ptFont->tCharSize; ptDescriptor->tileChar.ptParent = (arm_2d_tile_t *)&ptFont->tileFont; ptDescriptor->tileChar.tInfo.bDerivedResource = true; ptDescriptor->chCodeLength = 1; //и®Ўз®—еӯ—з¬ҰеҜ№еә”зҡ„еҒҸ移йҮҸ arm_foreach( arm_2d_char_idx_t, this.tLookUpTable, this.hwCount, ptItem) { //еңЁе“ӘдёӘжҳ е°„иЎЁиҢғеӣҙеҢәй—ҙпјҢжҳҜ0~9иҝҳжҳҜA~FиҝҳжҳҜе°Ҹж•°зӮ№ if ( *pchCharCode >= ptItem->chStartCode[0] && *pchCharCode < (ptItem->chStartCode[0] + ptItem->hwCount)) { //и®Ўз®—еҒҸ移йҮҸ int16_t iOffset = *pchCharCode - ptItem->chStartCode[0]; //ж №жҚ®еҒҸ移йҮҸи®Ўз®—Yеқҗж Ү ptDescriptor->tileChar.tRegion.tLocation.iY = (ptItem->hwOffset + iOffset) * ptFont->tCharSize.iHeight; return ptDescriptor; } }
/* еҰӮжһңеӯ—з¬ҰдёҚеңЁеӯ—еә“дёӯе°ұжҳҫзӨәй»ҳи®Өеӯ—з¬Ұ */ ptDescriptor->tileChar.tRegion.tLocation.iY = this.tLookUpTable[this.hwDefaultCharIndex].hwOffset * ptFont->tCharSize.iHeight;
return ptDescriptor;}жӯӨеҮҪж•°зҡ„еҠҹиғҪд№ҹеҫҲз®ҖеҚ•пјҢе°ұжҳҜж №жҚ®еӯ—з¬Ұжҳ е°„иЎЁжүҫеҲ°еӯ—з¬ҰеңЁеӯ—еә“дёӯзҡ„Yеқҗж ҮпјҢеҰӮдёӢеӣҫжүҖзӨә

иҝҷйҮҢиҝҳжңүдёҖдёӘеҸҳйҮҸйңҖиҰҒиҜҙжҳҺдёҖдёӢпјҢе°ұжҳҜptDescriptor->chCodeLengthпјҢжҲ‘们еңЁиҝҷйҮҢи®ҫзҪ®жҲҗ1жҳҜеӣ дёәжҲ‘们зҡ„еӯ—з¬ҰдҪҝз”Ёзҡ„жҳҜASCIIз ҒпјҢжҜҸдёӘеӯ—з¬ҰеҸӘеҚ 1дёӘеӯ—иҠӮпјҢеҰӮжһңжҲ‘们жҳҜжұүеӯ—еӯ—з¬ҰеҚіпјҲGB2312зј–з ҒпјүпјҢйӮЈд№ҲжӯӨж—¶е°ұйңҖиҰҒи®ҫзҪ®жҲҗ2пјҢеӣ дёәжҜҸдёӘжұүеӯ—еӯ—з¬ҰеҚ 2дёӘеӯ—иҠӮ.
еҘҪдәҶпјҢеҲ°иҝҷйҮҢжҲ‘们зҡ„иҮӘе®ҡд№үеӯ—дҪ“е°ұеҲ¶дҪңе®ҢдәҶпјҢд»–зҡ„дҪҝз”Ёд№ҹеҫҲз®ҖеҚ•пјҢеҰӮдёӢ
typedef struct My_Fount My_Fount;extern My_Fount My_FONT_A4_DIGITS_ONLY;void test_my_font(){ arm_lcd_text_set_colour(GLCD_COLOR_RED, GLCD_COLOR_WHITE); arm_lcd_text_set_font((arm_2d_font_t *)&My_FONT_A4_DIGITS_ONLY); arm_lcd_text_location(1,0); arm_lcd_printf("A4%d",1230);}еҰӮжһңдҪ иҝҳжғіеңЁеұҸ幕зҡ„д»»ж„ҸдҪҚзҪ®жҳҫзӨәеӯ—з¬ҰпјҢйӮЈеҸӘйңҖиҰҒжҢҮе®ҡдёҖдёӘеҢәеҹҹе°ұеҸҜд»ҘдәҶпјҢи®ҫзҪ®жү“еҚ°еҢәеҹҹзҡ„еҮҪж•°еҰӮдёӢпјҡ
arm_2d_region_t myRegion={ .tLocation = { .iX = 0,.iY = 110,}, .tSize = {.iWidth = 69,.iHeight = 69,},//18 }; arm_lcd_text_set_draw_region(&myRegion); arm_lcd_printf("A4");еӨ§е®¶жҳҜдёҚжҳҜи§үеҫ—иҮӘе®ҡд№үеӯ—дҪ“еҫҲз®ҖеҚ•пјҢж–Үдёӯзҡ„зЁӢеәҸжҳҜеҸӮиҖғе®ҳж–№зҡ„д»Јз Ғдҝ®ж”№иҖҢжқҘпјҢд»Јз Ғең°еқҖеҰӮдёӢпјҡ
| https://github.com/ARM-software/Arm-2D/blob/developing/examples/common/asset/DigitsFont.c |
жҺҘдёӢжқҘе°ұжҳҜд»ҠеӨ©зҡ„еҪ©иӣӢзҺҜиҠӮ

жҲ‘们иҝҷйҮҢиҰҒи®ІдёҖдёӢиҮӘе®ҡд№үA16еӯ—дҪ“пјҢзңӢзңӢA16еӯ—дҪ“еҲ°еә•жңүд»Җд№ҲеҰҷз”Ё(*пҝЈпё¶пҝЈ)
йҰ–е…ҲпјҢжҲ‘们иҜҙзҡ„A16еӯ—дҪ“е°ұжҳҜдёҖдёӘзӮ№з”Ё16дҪҚдәҢиҝӣеҲ¶ж•°жқҘиЎЁзӨәпјҢеҰӮжһңжҳҜзҒ°еәҰеӣҫзҡ„иҜқе°ұжңү65536зә§зҒ°еәҰдәҶпјҢ

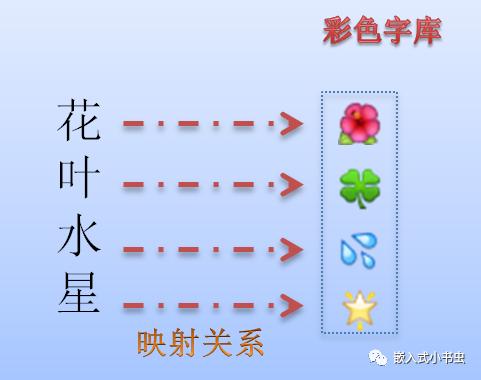
еј„иҝҷд№ҲеӨҡзә§зҒ°еәҰж„Ҹд№үзҡ„зЎ®дёҚеӨ§пјҢжүҖд»ҘжҲ‘们干и„Ҷе°ұжҠҠеӯ—еә“еҒҡжҲҗеҪ©иүІзҡ„пјҲеҚіRGB565пјүпјҢеҰӮдёӢеӣҫжүҖзӨә

д№ҹе°ұжҳҜиҜҙжҲ‘们иҫ“е…ҘдёҖдёӘвҖңиҠұвҖқеӯ—пјҢеұҸ幕дёҠе°ұжҳҫзӨәдёҖжңөеҪ©иүІзҡ„иҠұпјҢжҳҜдёҚжҳҜд№ҹеҫҲжңүж„ҸжҖқгҖӮйӮЈжҲ‘们е°ұиө¶еҝ«жҠҠиҝҷдёӘеҪ©иүІеӯ—дҪ“е®һзҺ°дёҖдёӢеҗ§гҖӮ
йҰ–е…ҲиҝҳжҳҜеҲ¶дҪңиҮӘе®ҡд№үеӯ—еә“c_tileMyFontA16MaskпјҢеҰӮдёӢ
static const uint16_t c_bmpMyFontA16Alpha[22*88] = { //flower0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000,0x0000, 0x0000, 0x0000, 0x0000, 0x0000, 0x0000, ...}
const arm_2d_tile_t c_tileMyFontA16Mask = { .tRegion = { .tSize = { .iWidth = 22, .iHeight = 88, }, }, .tInfo = { .bIsRoot = true, .bHasEnforcedColour = true, .tColourInfo = { .chScheme = ARM_2D_COLOUR_RGB565, }, }, .pchBuffer = (uint8_t *)c_bmpMyFontA16Alpha,};еӨҮжіЁпјҡжҜҸдёӘеӣҫзүҮзҙ жқҗдёә22*22еғҸзҙ пјҢйўңиүІдҝЎжҒҜchSchemeдёәRGB565гҖӮ
然еҗҺеҲ¶дҪңеӯ—з¬Ұжҳ е°„иЎЁпјҢеҰӮдёӢ
struct My_Fount_A16{ implement(arm_2d_user_font_t); //е®ҡд№үжҳ е°„иЎЁ arm_2d_char_idx_t tFlower; arm_2d_char_idx_t tLeaf; arm_2d_char_idx_t tWater; arm_2d_char_idx_t tStar;} My_FONT_A16_ONLY = { .use_as__arm_2d_user_font_t = { .use_as__arm_2d_font_t = { .tileFont = impl_child_tile( c_tileMyFontA16Mask,/* еӯ—еә“Tile */ 0, /* x offset */ 0, /* y offset */ 22, /* width */ 88 /* height */ ), .tCharSize = { .iWidth = 22, .iHeight = 22, }, .nCount = 4, //!< Character count .fnGetCharDescriptor = &__A16_font_get_char_descriptor, .fnDrawChar = &__font_a16_draw_char, }, .hwCount = 4, .hwDefaultCharIndex = 0, /* tBlank */ }, //еҲқе§ӢеҢ–еӯ—з¬Ұжҳ е°„иЎЁ .tFlower = { .chStartCode = {"иҠұ"}, .hwCount = 1, .hwOffset = 0, }, .tLeaf = { .chStartCode = {"еҸ¶"}, .hwCount = 1, .hwOffset = 1, }, .tWater = { .chStartCode = {"ж°ҙ"}, .hwCount = 1, .hwOffset = 2, }, .tStar = { .chStartCode = {"жҳҹ"}, .hwCount = 1, .hwOffset = 3, }, };жіЁж„ҸжҲ‘们зҡ„жҳ е°„иЎЁзҡ„жҜҸдёҖдёӘе…ғзҙ йғҪеҸӘжңү1дёӘеӯ—з¬ҰпјҢжүҖд»ҘhwCountйғҪдёә1пјҢиҖҢhwOffsetйғҪеҠ 1е°ұеҸҜд»ҘдәҶгҖӮ
еӯ—з¬Ұжҳ е°„еҮҪж•°зӣҙжҺҘз”ЁеӣҫзүҮжӢ·иҙқеҮҪж•°е°ұеҸҜд»ҘпјҢеҰӮдёӢ
staticarm_fsm_rt_t __font_a16_draw_char( const arm_2d_tile_t *ptTile, const arm_2d_region_t *ptRegion, arm_2d_tile_t *ptileChar, COLOUR_INT tForeColour ){ return arm_2dp_rgb16_tile_copy_with_colour_keying( NULL, ptileChar, ptTile, ptRegion, GLCD_COLOR_WHITE, ARM_2D_CP_MODE_COPY);}жңҖеҗҺе°ұжҳҜеӯ—з¬Ұжҳ е°„еҮҪж•°дәҶпјҢеҰӮдёӢ
staticarm_2d_char_descriptor_t *__A16_font_get_char_descriptor( const arm_2d_font_t *ptFont, arm_2d_char_descriptor_t *ptDescriptor, uint8_t *pchCharCode){ arm_2d_user_font_t *ptThis = (arm_2d_user_font_t *)ptFont; memset(ptDescriptor, 0, sizeof(arm_2d_char_descriptor_t)); //еҲқе§ӢеҢ–Descriptor ptDescriptor->tileChar.tRegion.tSize = ptFont->tCharSize; ptDescriptor->tileChar.ptParent = (arm_2d_tile_t *)&ptFont->tileFont; ptDescriptor->tileChar.tInfo.bDerivedResource = true; ptDescriptor->chCodeLength = 2; //и®Ўз®—еӯ—з¬ҰеҜ№еә”зҡ„еҒҸ移йҮҸ arm_foreach( arm_2d_char_idx_t, this.tLookUpTable, this.hwCount, ptItem) { //еңЁе“ӘдёӘжҳ е°„иЎЁиҢғеӣҙеҢәй—ҙ if ( pchCharCode[0] == ptItem->chStartCode[0] && pchCharCode[1] == ptItem->chStartCode[1] ) { //и®Ўз®—еҒҸ移йҮҸ int16_t iOffset = 0;//pchCharCode[0] - ptItem->chStartCode[0]; //ж №жҚ®еҒҸ移йҮҸи®Ўз®—Yеқҗж Ү ptDescriptor->tileChar.tRegion.tLocation.iY = (ptItem->hwOffset + iOffset) * ptFont->tCharSize.iHeight; return ptDescriptor; } } /* еҰӮжһңеӯ—з¬ҰдёҚеңЁеӯ—еә“дёӯе°ұжҳҫзӨәй»ҳи®Өеӯ—з¬Ұ */ ptDescriptor->tileChar.tRegion.tLocation.iY = this.tLookUpTable[this.hwDefaultCharIndex].hwOffset * ptFont->tCharSize.iHeight;
return ptDescriptor;}жіЁж„Ҹпјҡ第15иЎҢptDescriptor->chCodeLengthзҡ„еҖји®ҫзҪ®дёә2пјҢеӣ дёәжҲ‘们дҪҝз”Ёзҡ„жҳҜGB2312жұүеӯ—зј–з ҒйӣҶпјҲжҜҸдёӘеӯ—з¬ҰеҚ дёӨдёӘеӯ—иҠӮпјүгҖӮ
еңЁ19~20иЎҢпјҢжҲ‘们з®ҖеҚ•е’ҢchStartCodeжҜ”иҫғзӣёзӯүе°ұеҸҜд»ҘдәҶпјҢеӣ дёәжҲ‘们зҡ„жҳ е°„иЎЁзҡ„жҜҸдёҖдёӘе…ғзҙ еҸӘжңүдёҖдёӘеӯ—з¬ҰпјҢеҚіпјҲhwCount = 1пјүпјҢжүҖд»ҘеҸӘйңҖиҰҒе’ҢchStartCodeжҜ”иҫғзӣёзӯүе°ұеҸҜд»ҘдәҶгҖӮеҰӮжһңhwCountдёҚдёә1пјҢеӨ§е®¶иҰҒи®°еҫ—дҝ®ж”№иҝҷйҮҢе“ҰгҖӮ
еҲ°иҝҷйҮҢпјҢжҲ‘们зҡ„A16еӯ—дҪ“е°ұеҲ¶дҪңе®ҢдәҶпјҢдҪҝз”Ёд№ҹеҫҲз®ҖеҚ•пјҢеҰӮдёӢ
arm_lcd_text_set_font((arm_2d_font_t *)&My_FONT_A16_ONLY);arm_lcd_text_location(2,0);arm_lcd_printf("иҠұеҸ¶ж°ҙжҳҹ");дёӢйқўжҲ‘з”ЁиҮӘе®ҡд№үзҡ„еӯ—дҪ“е®һзҺ°дәҶдёҖдёӘзұ»дјјзҫҠдәҶдёӘзҫҠзҡ„е°ҸжёёжҲҸпјҢи§Ҷйў‘жј”зӨәеҰӮдёӢпјҡ
еҜ№дәҶпјҢиҝҷдёӘжёёжҲҸиҝҳжңүдёҖдёӘеҘҪзҺ©зҡ„йңҖиҰҒе’ҢеӨ§е®¶иҜҙжҳҺдёҖдёӢпјҢ

е°ұжҳҜеҸҜд»ҘдёҖй”®ејҖеҗҜйҖҸжҳҺеәҰпјҢжңүдәҶиҝҷдёӘеҠҹиғҪжҲ‘们е°ұеҸҜд»ҘзңӢеҲ°еӣҫзүҮдёӢйқўжҳҜд»Җд№ҲдәҶпјҢиҝҷдёӘеҠҹиғҪзҡ„еҲ¶дҪңд№ҹеҫҲз®ҖеҚ•пјҢе°ұжҳҜдҪҝз”ЁдәҶдёӢйқўиҝҷдёӘapiпјҢеҰӮдёӢ
arm_2d_rgb565_copy_with_opacity( ptileChar, /* source tile address */ ptTile, /* target tile address */ ptRegion,/* region address */ 100) ; /* alpha */ 第4дёӘеҸӮж•°alphaе°ұжҳҜи®ҫзҪ®йҖҸжҳҺеәҰзҡ„пјҢеӨ§е®¶иө¶еҝ«иҜ•иҜ•еҗ§
еҪ“然пјҢдҪ д№ҹеҸҜд»Ҙ@зҫҠдәҶдёӘзҫҠе®ҳж–№ејҖеҸ‘з»„иө¶еҝ«дҪҝз”ЁArm-2Dж·»еҠ дёҖдёӘдёҖй”®ејҖеҗҜйҖҸжҳҺеәҰзҡ„еҠҹиғҪеҗ§(*пҝЈпё¶пҝЈ)
жңҖеҗҺпјҢжҲ‘们еңЁжҖ»з»“дёҖдёӢиҮӘе®ҡд№үеӯ—дҪ“пјҢеҰӮдёӢ
| 1гҖҒеҲ¶дҪңиҮӘе®ҡд№үеӯ—еә“(c_tilemyDigitsFontA4Mask) |
| 2гҖҒе®ҡд№үеӯ—з¬Ұжҳ е°„иЎЁ(My_FONT_A4_DIGITS_ONLY ) |
| 3гҖҒзј–еҶҷеӯ—з¬Ұз»ҳеҲ¶еҮҪж•°arm_fsm_rt_t __digit_font_a4_draw_char() |
| 4гҖҒзј–еҶҷеӯ—з¬Ұжҳ е°„еҮҪж•°arm_2d_char_descriptor_t *__digit_font_get_char_descriptor() |
еҘҪдәҶпјҢеҲ°иҝҷйҮҢжҲ‘们зҡ„иҮӘе®ҡд№үеӯ—дҪ“е°ұи®Іе®ҢдәҶпјҢдёӢжңҹзІҫеҪ©з»§з»ӯ......
еҺҹеҲӣдёҚжҳ“пјҢеҰӮжһңдҪ е–ңж¬ўжҲ‘зҡ„е…¬дј—еҸ·гҖҒи§үеҫ—жҲ‘ ж–Үз« еҜ№дҪ жңүжүҖеҗҜеҸ‘пјҢ
иҜ·еҠЎеҝ…вҖңзӮ№иөһгҖҒ收и—ҸгҖҒиҪ¬еҸ‘вҖқпјҢиҝҷеҜ№жҲ‘еҫҲйҮҚиҰҒпјҢи°ўи°ўпјҒ
ж¬ўиҝҺи®ўйҳ… еөҢе…ҘејҸе°Ҹд№Ұиҷ«
